How to Add Financing to Your Website

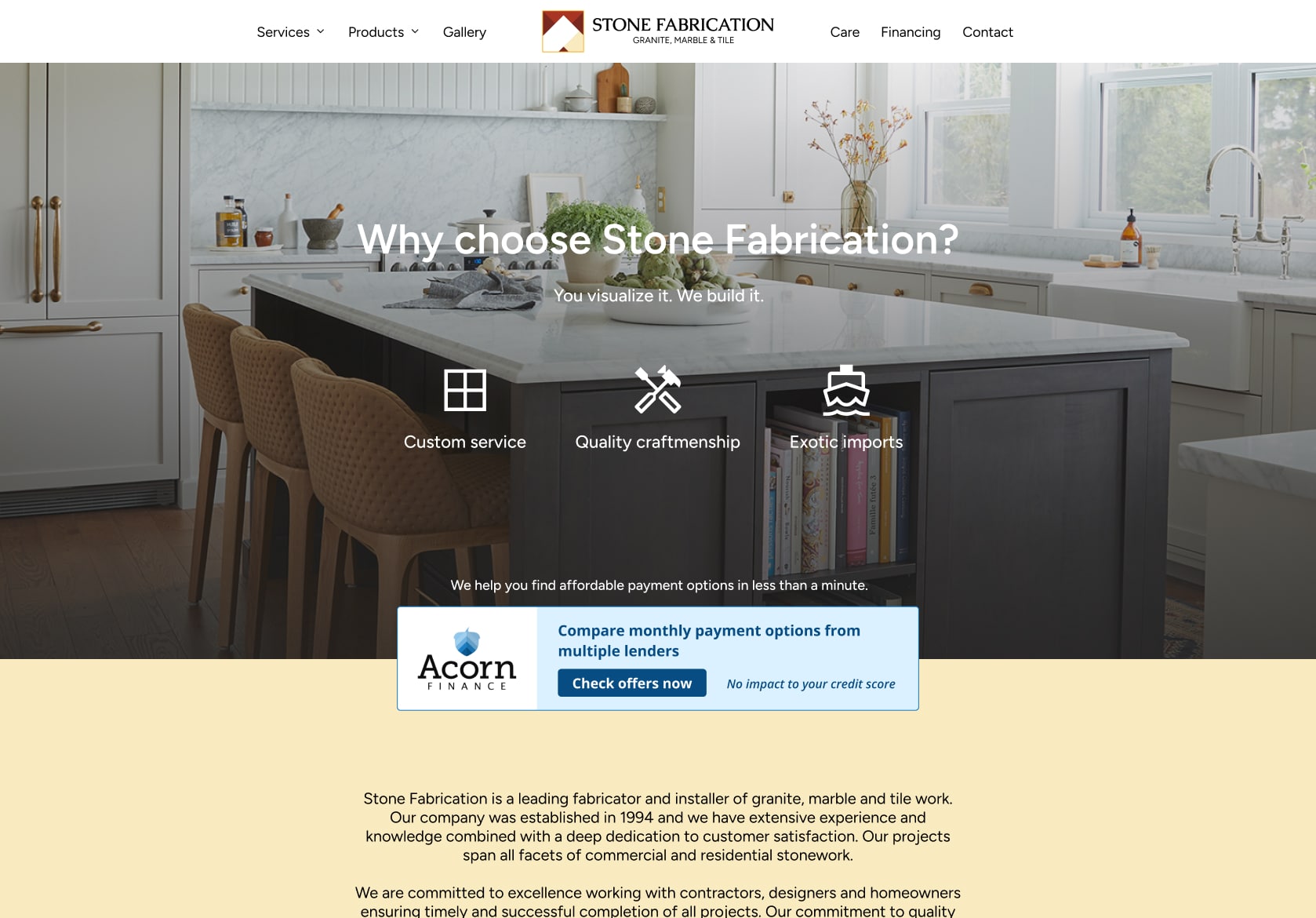
Inviting customers to explore financing when they visit you online can drive more promising prospects into your sales process. Acorn Finance offers two options for showcasing financing on your website – adding a web banner or adding a financing landing page.
Top Reasons to Add Financing
- Attract customers
- Contractors offering financing are more appealing to customers, and a website banner or financing page is an effective tool to showcase your full range of services.
- Add credibility to your business
- Contractors have shared that providing financing boosts their business’s legitimacy.
- Generate leads
- Customers can apply for a loan right from your website banner or page, and you receive notifications of their status so you can follow up on the lead.
How to Add an Acorn Finance Website Banner
You can easily market financing on your website with a banner by following the instructions detailed here.
First, you need to login to the Acorn Finance portal and copy the embed code for the banner. Then, follow the steps for adding a banner to your website builder. We’ve outlined how to do this at the most popular website builders below.
GoDaddy
GoDaddy’s Website Builder lets you add your own code (HTML, CSS and JavaScript) to your website. This allows you to extend the capabilities of your site with such things as custom forms, maps and special-function buttons — to name only a few options.
See GoDaddy’s article “Add HTML or custom code to my site” at:
https://www.godaddy.com/help/add-html-or-custom-code-to-my-site-27252
Insert our banner code in the Custom Code section, leave Section Title and Pixels blank.
Squarespace
Use Code Blocks to add custom code to a page, blog post, sidebar, footer, or other content area. Code Blocks are good options if you want to embed third-party widgets or customize pages beyond what’s possible with other blocks. You can also use Code Blocks to render HTML and Markdown or display code snippets.
On all plans, Code Blocks support plain text, HTML, Markdown, and CSS code surrounded by <style></style> tags.
See Squarespace’s article “Code blocks” at:
https://support.squarespace.com/hc/en-us/articles/206543167-Code-blocks
Wix
To add HTML code:
- Go to an article’s Content Editor.
- Hover over the left side of a content block and click the Add a block icon .
- Click MORE and select HTML.
- Double-click HTML Code and remove the existing code.
- Enter your HTML code.
See Wix’s article “Adding html code to an article” at:
https://help.wixanswers.com/kb/en/article/adding-html-code-to-an-article
WordPress
Detailed instructions for adding custom code to your WordPress page are outlined here:
https://wordpress.org/documentation/article/custom-html/
How to Add an Acorn Finance Financing Landing Page
Login to the Acorn Finance portal and click the “Copy your financing page” button. Then, paste the link into your website’s navigation to add the page to your site.
What would you like to hear about?
Help us create our next Newsletter with topics you care about. Click this link to give us feedback on how we can make this newsletter better and more relevant for you.
